آموزش ارسال SMS رایگان در زبان برنامه نویسی سی شارپ با استفاده از API
سلام دوستان
در این مقاله آموزشی قصد داریم با سی شارپ sms بفرستیم (کاملا رایگان)
اول از همه یک پروژه ASP.NET Web Application (.NET Framework) و یا windows forms بسازید که ما اینجا از اولی استفاده میکنی
بعد از اتمام ساخت پروژه باید کتاب خانه Nexmo.Csharp.Client را نصب کنید
بعد از آن باید به وب سایت Nexmo بروید تا api خودتان را بسازید
برای اینکار کلمه Nexmo sms service رو سرچ کنید و وارد سایتشون بشین و اکانت بسازید
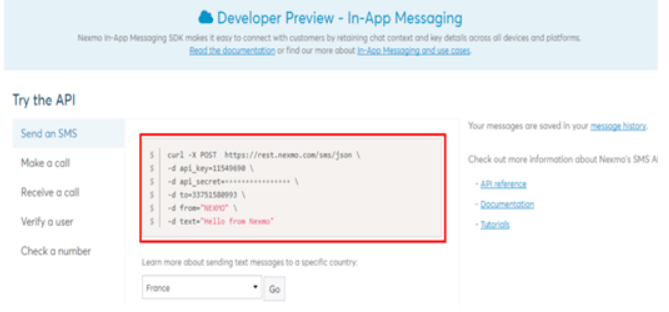
پس از ساخت موفقیت آمیز اکانت به صفحه ی زیر منتقل خواهیم شد.

اضافه کردن فایل appsettings
در اینجا نیاز داریم که یک فایل JSON جدید به نام appsettings اضافه کنیم. حال در این فایل باید گواهینامه های API که در تصویر قبل تولید شدند را کپی و paste کنیم.
Appsettings.json
{
"appSettings": {
"Nexmo.UserAgent": "NEXMOQUICKSTART/1.0",
"Nexmo.Url.Rest": "https://rest.nexmo.com",
"Nexmo.Url.Api": "https://api.nexmo.com",
"Nexmo.api_key": "11549690",
"Nexmo.api_secret": "9c9e31d1d207a5da",
"NEXMO_FROM_NUMBER": "YOUR_PHONE_NUMBER"
}
}
ساخت یک controller
حال می خواهیم یک controller بسازیم. روی پوشه ی controllers راست کلیک کنید >> Add >> Controller >> MVC 5 Controller – Empty را انتخاب کنید >> روی Add کلیک کنید. در dialog بعدی نام Controller را SMSMessageController بگذارید و سپس روی Add کلیک کنید.
کد کنترلر sms
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Nexmo.Api;
using SendSMSMessages.ViewModels;
namespace SendSMSMessages.Controllers
{
public class SMSMessageController : Controller
{
// GET: SMSMessage
public ActionResult Index()
{
return View();
}
[HttpGet]
public ActionResult SendMessage()
{
return View();
}
[HttpPost]
public ActionResult SendMessage(Message message)
{
var results = SMS.Send(new SMS.SMSRequest
{
from = Configuration.Instance.Settings["appsettings:NEXMO_FROM_NUMBER"],
to = message.To,
text = message.ContentMsg
});
return View();
}
}
}
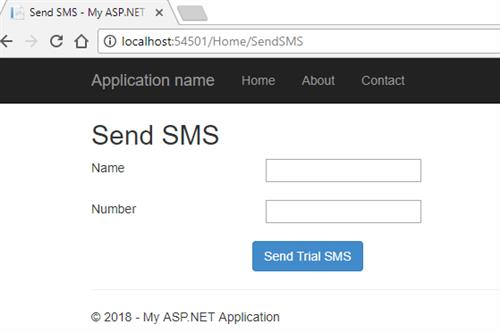
صفحه SendMessage.cshtml
@model SendSMSMessages.ViewModels.Message
@{
ViewBag.Title = "SendMessage";
}
<h2>Send Message</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Message</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.To, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.To, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.To, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ContentMsg, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ContentMsg, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContentMsg, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Send SMS" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
پایان.